For the past year or so I've been working on a new web and tv series called, Disney's "Whisker Haven Tales with the Palace Pets", published on the Disney Junior website and network. The latest episode, "Chowing Down" (Season 2), can be seen here:
All of these shows are developed, directed and produced at the awesome Ghostbot animation studio, where I have been working as Art Director with the Director-bots, Alan, Roque and Brad.
I am SO, SO proud of the really hard work that we all have done on this series. The best part has been meeting kids that tell me all about the shows and the characters. There is nothing better than that!
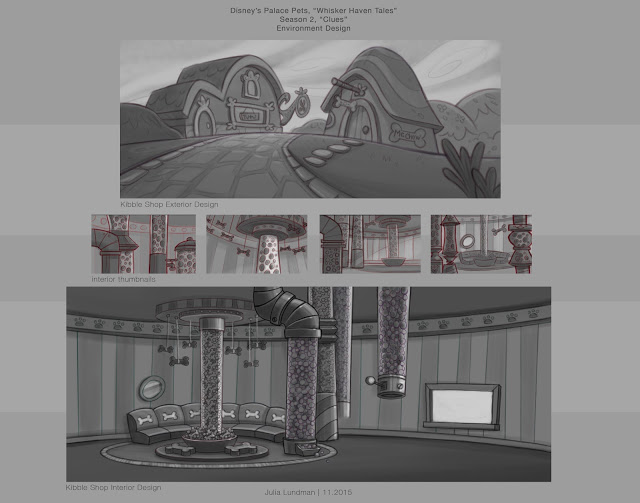
Here are a few production stills from this episode (I think this one is my favorite!), directed by Alan Lau. The color script on this episode was really key in getting the lighting, mood and tone just right, and also making sure transitions worked from the first sequence which was the set up to the indoor Kibble shop and dream sequences.
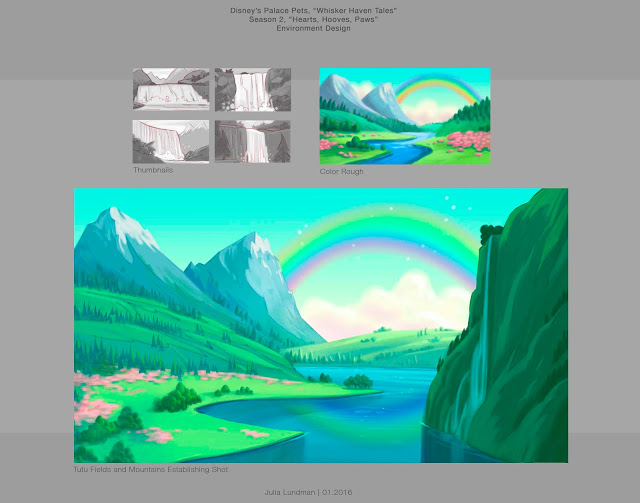
Below is some of the design work I did for the spring episode, "Hearts, Hooves, Eggs!", directed by Roque Ballesteros. The biggest thing I learned in this episode was scaling of details in the distance vs. the scale of details in the foreground. I spent a lot of time looking at mountainscapes studying how to make them work atmospherically.
The color script for the "Masquerade Ball", directed by Roque Ballesteros, was one of my favorites. The episode practically designed itself! A dark room with a party atmosphere was pretty interesting to explore in the color script and in the background design. I was surprised at how dark it could go, actually, and still read as long as the main characters had a good amount of light on them.

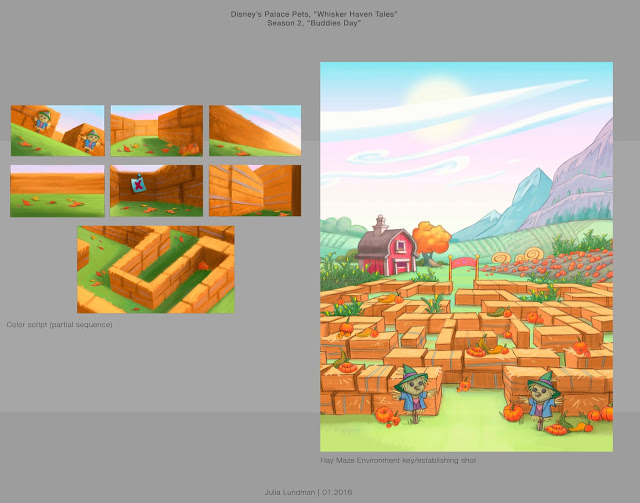
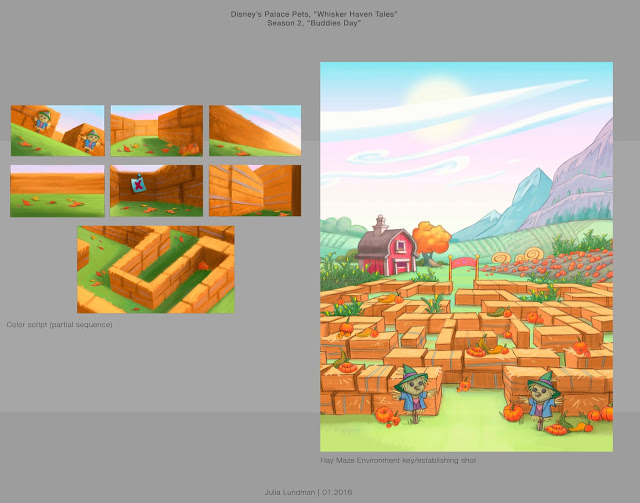
"Buddies Day", directed by Brad Rau, was really fun to design since the fall season was a character in the episode. I thought about things like how the color of the grass and the position of the sun in the sky would be different and distinct from episodes that take place in the summer or spring months. The most difficult part was the lighting in the maze from shot to shot, which required a color script - absolutely. In addition to that, getting a hay texture and shape in flash without it becoming too distracting or vector-y looking against the action of the characters was a real challenge. In the end, I think we found a good balance after a lot of trial and error.



I just wrapped on Season 2, 13 episodes, which will be released throughout the year including a Christmas episode I'm really excited about. I'm really hoping that we get a 3rd season. After 23 3 minute episodes I feel like I've really gotten to know the world pretty well. I enjoy every single part of the storytelling process in animation and film making and especially working with the Bots. I hope to visit the world of Whisker Haven again sometime soon!